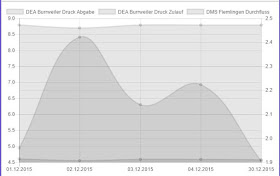
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 | <!DOCTYPE html> <html> <head> <!-- For latest CDN version of Chart.js, visit https://cdnjs.com/libraries/Chart.js --> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.bundle.js"></script> </head> <body> <canvas id="myChart" width="400" height="250"></canvas> <script> var ctx = document.getElementById("myChart").getContext("2d"); var myChart = new Chart(ctx, { type: "line", data: { "labels": [ "01.12.2015", "02.12.2015", "03.12.2015", "04.12.2015", "30.12.2015" ], "datasets": [{ "label": "DEA Burrweiler Druck Abgabe", "fill": "false", yAxisID: "y-axis-0", "data": [ 8.7913, 8.6985, 8.7914, 8.7948, 8.7882 ] }, { "label": "DEA Burrweiler Druck Zulauf", "fill": "false", yAxisID: "y-axis-0", "data": [ 4.5997, 4.5526, 4.5915, 4.5937, 4.5795 ] }, { "label": "DMS Flemlingen Durchfluss", "fill": "false", yAxisID: "y-axis-1", "data": [ 1.9588, 2.4226, 2.1392, 2.223, 1.9048 ] }] }, options: { scales: { yAxes: [{ position: "left", "id": "y-axis-0" }, { position: "right", "id": "y-axis-1" }] } } }); </script> </body> </html> |
Result
To disable the responsive feature, add "responsive: false" as shown below.
References:
Chart.js - line chart with two yAxis
http://stackoverflow.com/questions/37028536/chart-js-line-chart-with-two-yaxis
http://jsfiddle.net/dahd27d7/


No comments:
Post a Comment