This is a quick summary of my 1st experience with App Inventor 2 + Firebase. The bulk of this post is based on the example and post made by Mr. Romin Irani (his post can be found in the reference section of this post).
Designer
Blocks
Note, the block to the right will display new data relevant to the selected bus route on the phone screen immediately after a new data of the selected bus route is added into the Firebase database.
Adding data from the backend
It's possible to add data from the backend directly.
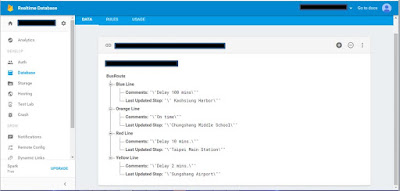
Assuming we want to add a new database entry for "Red Line" with "On time" for "Comments" and "CKS Airport" for "Latest Updated Stop".
Step-1: Move mouse pointer to the "+" sign next to BusRoute.
Step-2: Left click on the "+" sign and enter "Red Line" in the Name field then left click on the "+" sign next to the Value field.
Step-3: Enter "Comments" and ""\"On time\""" as shown below then left click on "ADD".
Step-4: The data for Red Line is now in the database. But, it's missing the entry for "Last Updated Stop".
Step-5: Left click on the "+" sign next to "Red Line"
Step-6: Enter "Last Updated Stop" and ""\"CKS Airport\""" then left click on "ADD" to add the entry into the database.
That's it. The new entry for Red Line is now in the database. And this new data will automatically appear on the App Inventor 2 App. where "Red Line" is selected as the Bus Route.
References:
Tutorial : MIT App Inventor + Firebase <-- Very good!!
https://rominirani.com/tutorial-mit-app-inventor-firebase-4be95051c325#.36b57nrmt
Firebase Tutorial: Getting Started
https://www.raywenderlich.com/139322/firebase-tutorial-getting-started-2












No comments:
Post a Comment