Creating Firebase Project and Database
1. Create a Firebase project.
- Enter https://firebase.google.com/ in the URL field of the browser.
- Click the "GO TO CONSOLE" on the upper right hand corner.
- Click "Add project".
- Enter Project Name and select the Country/region.
- Click "CREATE PROJECT".
- Click "CONTINUE".
2. Create a Firebase database.
- Click "Database".
- Click "GET STARTED" under Realtime Database.
- Select "Start in locked mode" then click "ENABLE".
Now we are ready to define the database structure.
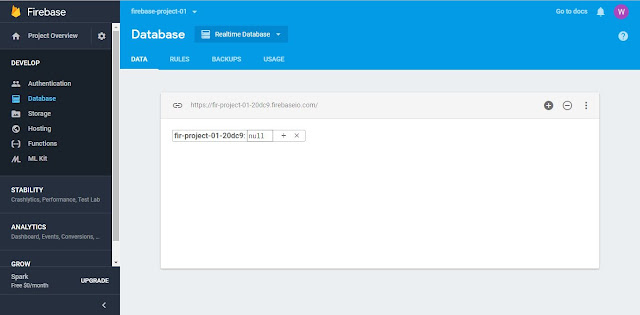
3. Define database structure.
- Click on the + sign.
- Enter "123".
- Click the + sign.
Enter "states".
- Click the + sign.
Enter "001" and "true" as shown below.
Click "ADD" to bring up the below window.
Move mouse cursor to states (this will bring up the + and x sign).
Click on the + sign to add new data entry.
Enter "002" and "false" as shown below.
Click "ADD" to bring up the below window.
Follow the steps above to create a new data entry for "003" and set its value to "true".
After finishing the above steps, below is how the database will look like.
Preparing ESP8266 to read from Firebase
1. Wire up the components.
Follow the schematic below to connect ESP8266 NodeMCU board to 3 resistors and 3 LEDs.
2. Prepare the code.
Below is the Arduino sketch that for this post. The source of the code is at https://github.com/tabvn/arduino-lighting-control/blob/master/lightControl.ino.
The Firebase library for Arduino may be downloaded from the link below.
https://github.com/firebase/firebase-arduino
Be sure to change the entries for firebaseURl, authCode, wifiName, and wifiPass to match those of yours.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 | // https://github.com/tabvn/arduino-lighting-control/blob/master/lightControl.ino
#include <ESP8266WiFi.h>
#include <FirebaseArduino.h>
int leds[3] = {D0, D1, D2};
int states[3] = {LOW, LOW, LOW};
int totalDevices = 3;
#define firebaseURl "sampleapp.firebaseio.com"
#define authCode "YOUR-AUTHENTICATION-KEY"
#define wifiName "SSID"
#define wifiPass "SSID-Password"
String chipId = "123";
void setupFirebase() {
Firebase.begin(firebaseURl, authCode);
}
void setupWifi() {
WiFi.begin(wifiName, wifiPass);
Serial.println("Hey i 'm connecting...");
while (WiFi.status() != WL_CONNECTED) {
Serial.println(".");
delay(500);
}
Serial.println();
Serial.println("I 'm connected and my IP address: ");
Serial.println(WiFi.localIP());
}
void setup() {
Serial.begin(9600);
setupWifi();
setupFirebase();
setupPinsMode();
}
void getData() {
String path = chipId + "/states";
FirebaseObject object = Firebase.get(path);
bool led1 = object.getBool("001");
bool led2 = object.getBool("002");
bool led3 = object.getBool("003");
Serial.print("Led 1: ");
Serial.println(led1);
//
//Serial.println();
Serial.print("Led 2: ");
Serial.println(led2);
//
//Serial.println();
Serial.print("Led 3: ");
Serial.println(led3);
Serial.println("---------------------------------");
// write output high or low to turn on or off led
digitalWrite(leds[0], led1);
digitalWrite(leds[1], led2);
digitalWrite(leds[2], led3);
}
void loop() {
getData();
}
void setupPinsMode() {
// setup Pin mode as output.
for (int i; i < totalDevices; i++) {
Serial.printf("Setup Output for pin %d", leds[i]);
pinMode(leds[i], OUTPUT);
}
}
|
Note,
- The "firebaseURl" is the part underlined below. In this case, it's
"fir-project-01-20dc9.firebaseio.com".
- The "authCode" can be obtained by going into "Project settings" -> "SERVICE ACCOUNT" -> "Database Secrets".
Project settings
SERVICE ACCOUNT
Database Secrets
The "SHOW" button will appear when moving the mouse pointer to within the red circle area. Click SHOW to get the Secret code which will be used as the "authCode" in the Arduino Sketch.
3. Compile and upload the sketch to the NodeMCU module.
Observe the results
1. Open Serial Monitor to check the status of Led 1, Led 2, and Led 3.
The status should match to those in Firebase Database.
2. Change the status in Firebase Database, the changes will appear immediately in the Serial Monitor and the On / Off status of the LEDs attached to NodeMCU will change accordingly as well.
Reference:
IOT: Lighting control via Internet ESP8266 + Arduino + Firebase part 2
https://www.youtube.com/watch?time_continue=146&v=sReXe-pMfZA



























No comments:
Post a Comment