https://itnext.io/settings-sync-with-vs-code-c3d4f126989
However, the article above doesn't contain enough info. for a smooth setup, I've added my findings when trying to get this extension to work on my computer.
My Environment
- Visual Studio Code Version : 1.37.0;
- Code Sync Settings Version : 3.4.1;
- Operating System : Windows 8.1.
Install the Setting Sync extension
Press Ctrl+Shift+X to bring up the Extensions window. Enter "setting sync". Click on "Setting Sync" then click Install to install it.
Setting up the extension
Note, If you encounter the issue of "command 'extension.updateSettings' not found", please refer to the end of this post for info. on how to solve it.
Getting the Acccess Token
2. Click the green "Authorize shanalikhan" button.
3. Close the tab when you see this.
4. Click the "SKIP" button.
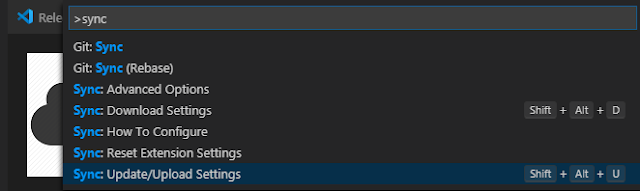
6. Open up the command palette with Ctrl + Shift + P , and type in sync: and you should see the following list of options. Click the first one: Sync: Update/Upload Settings.
This will upload the setting to the cloud.

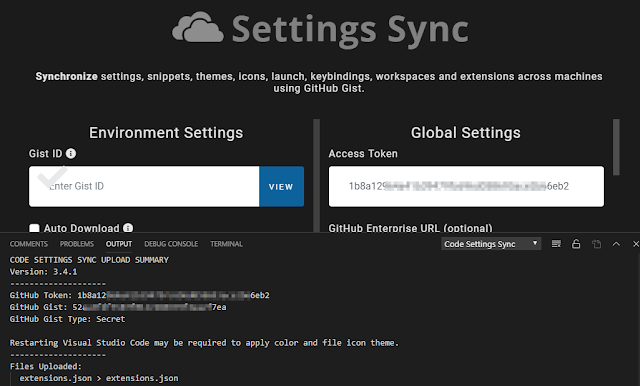
7. The summary will be display via the OUTPUT window.

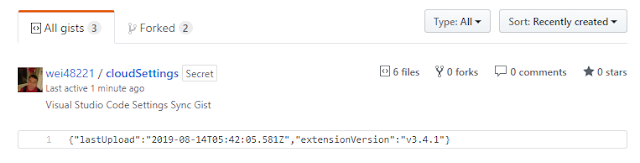
8. Visit your git. In my case it's "https://gist.github.com/wei48221"
A new "cloudSettings" gist has been created which contains the uploaded VSCode settings.

Getting the Gist ID
Gist ID is needed to download the saved VS Code settings from the gist in Github and there are 2 ways to get the Gist ID.
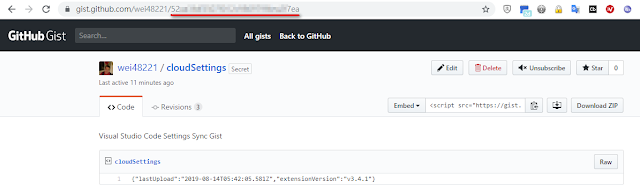
First - The Gist ID is at the end of the URL to the "cloudSettings" gist.
https://gist.github.com/<userid>/**GIST-ID**

Second - The Gist ID is in the output summary.
Copy the Gist ID and paste it into the Gist ID field.
Click "VIEW" to view the settings saved in gist.
Reference:
Take Your VS Code Configuration Anywhere Easily with Settings Sync
https://itnext.io/settings-sync-with-vs-code-c3d4f126989
========================================================================
How to solve the issue of "command 'extension.updateSettings' not found".
Issue the commands below:
cd C:\Users\*\.vscode\extensions\shan.code-settings-sync-3.4.1>
npm install @octokit/rest
In my case, they are:
cd c:\Users\WeiHsiungHuang\.vscode\extensions\shan.code-settings-sync-3.4.1>
npm install @octokit/rest
Restart / reload VSCode when done.
========================================================================
How to solve the issue of "invalid gist id".
Reference:
https://github.com/shanalikhan/code-settings-sync/issues/388
I had the same issue as @agne-a-t last described.
Solved by visiting https://gist.github.com/<your_userName>/<gist_id>
Then click on the gist called "cloudSettings"
And finally copied the token shown IN THE ADDRESS BAR!!!
That is the correct token!
--------------------------------------------------------------------------------------------------------------------------
Very useful info. regarding how to setup "Settings Sync" plugin and how to share the save VSCode settings with other VSCode user
https://github.com/shanalikhan/code-settings-sync/issues/388#issuecomment-404633809
commented on Jul 13, 2018 •
This is one more example of how great coders are horrible documenters.
Summarizing what @lizijie and @JeremyCCHsu eloquently pointed, simply IGNORE the official documentation and understand you will need TWO sets of keys: the TOKEN and the GIST-ID.
The TOKEN is obtained from the "Personal access tokens" screen on Github, and it is needed to start the process and upload your VSCode Config to Gist.
To download your settings in another machine, you MUST know your GIST-ID. There are three ways it can be done:
On every other machine you want to sync, you can simply edit your USER SETTINGS and manually add the GIST-ID in the "sync.gist" variable before invoking the Sync Download using SHIFT+ALT+D for the first time. Then, if asked, enter the TOKEN.
Most likely you WILL need the *TOKEN in the other machines to perform further uploads.
It seems like a simple process, and it is!!! Sadly, a badly written documentation can deceive even the most experienced user. I was about to drop this valuable extension because of this mess. Thanks everyone for the tips.
I hope someone fixes the documentation now (this thread is already 11 months old and it will be a shame to celebrate its first birthday yet having the problem bugging around).
IMPORTANT: Do not follow @bluecondor's advise to make your Gist public. I know the intention was to help but you do not want this specific Gist to be public. If you did it, I strongly suggest you go back and revert your gist to private.
ADDITIONAL INFORMATION (TIP): I shared my "cloudSettings Gist" with a colleague at the office, and he was able to embbed my settings into his onw VSCode settings. Pretty cool, hum?
|









No comments:
Post a Comment